
Flutter 入门
2020-07-18
为什么要学 Flutter?
- 提升技能。移动端 skillset √ ,全栈开发 √
- Flutter 是趋势。“Google 出品,必是精品!”
- React Native 不感冒
网站
- Flutter 【Flutter 官网】
- Flutter 中文社区 【Flutter 官网(中文)】
- Dart 开发语言概览 【1小时入门 Dart】
- Flutter Codelabs 【更多入门案例】
- 重磅|庖丁解牛之——Flutter for Web · 语雀 【咸鱼出品】
安装
因为本来就打算尝试 Flutter for Web,而此功能目前还处于 beta 分支,所以下载 xxxx-stable.zip 安装包基本没用,最终还是需要切换分支,重新更新。所以,以下是我的安装方法:
1. 从 GitHub 上下载最新 beta 分支 (git clone)
1 | git clone https://github.com/flutter/flutter.git -b beta |
2. 更新环境变量
将 flutter\bin 添加至环境变量 PATH。Linux 和 Mac 用户命令行搞定:
1 | export PATH="$PWD/flutter/bin:$PATH" |
Windows 用户可以选择鼠标点点,更改环境变量 (我的电脑->属性->高级系统设置->环境变量->用户变量)
3. 配置 flutter 使用镜像站点
Flutter 官方站点 (https://flutter.dev) 是在境外,被小镇禁止访问了,所以,此步骤是小镇用户需要做的额外操作。
类似于第二步,不同的是,这一步更改的是 PUB_HOSTED_URL 和 FLUTTER_STORAGE_BASE_URL
1 | export PUB_HOSTED_URL=https://pub.flutter-io.cn |
当然,Flutter 镜像站点,除了 Flutter 中文社区 flutter-io.cn 这一个,还有另外两个,如果觉得这个主站点慢,可以随时切换:
- 上海交通大学软件源镜像服务
1 | export FLUTTER_STORAGE_BASE_URL: https://mirrors.sjtug.sjtu.edu.cn/ |
- 清华大学开源软件镜像站
1 | export FLUTTER_STORAGE_BASE_URL: https://mirrors.tuna.tsinghua.edu.cn/flutter |
4. 初始化
1 | flutter channel beta |
备注:初始化过程中,可能会遇到下载失败问题,这时候可以参照第三步骤,切换镜像站点,并检查您此时的网络链接是否可以访问到镜像站点
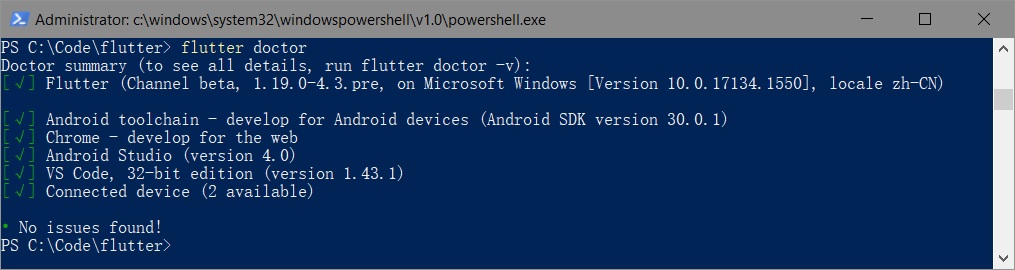
5. 验证安装
1 | flutter devices |

如果 flutter devices 书出一个名为 Chrome 的设备信息,则表示所有的安装、配置均完成。
Hello, World!
1 | flutter create testflutter |
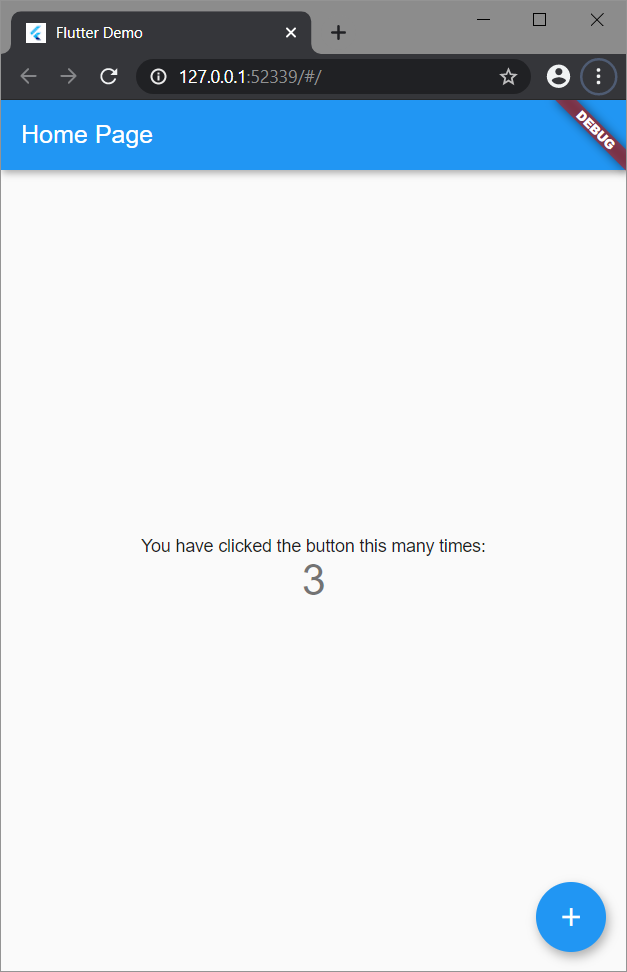
打开 Chrome 浏览器,访问站点

编译、部署
编译:
1 | flutter build web |
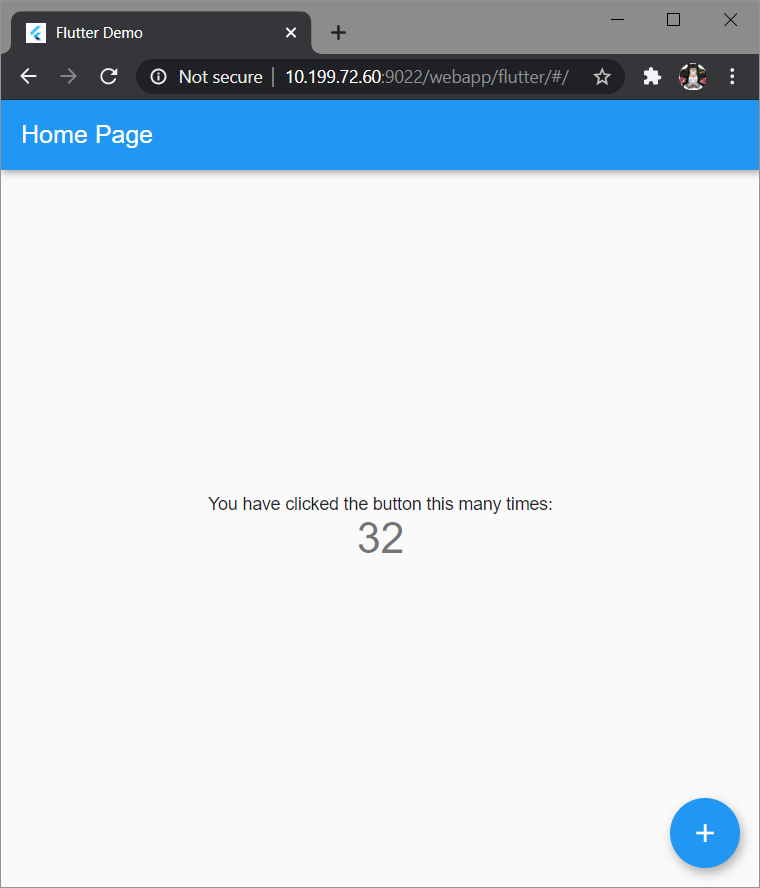
部署:随便找个站点挂挂,本地的,或者云上的。

🎉🎉🎉 完美,算是迈出了第一步了!接下来就是找个练手项目,积攒经验值了。
本文链接:
content_copy https://zxs66.github.io/2020/07/18/get-started-with-Flutter/